CSS– tag –
-

横に途切れず流れる文字列をCSSで実現する方法
今回紹介するのは、CSSのみを使って、文字列が横に途切れることなく流れていく処理です。この処理は、サイトに動きのあるデザインを加えたいときに非常に便利で、特にニ... -

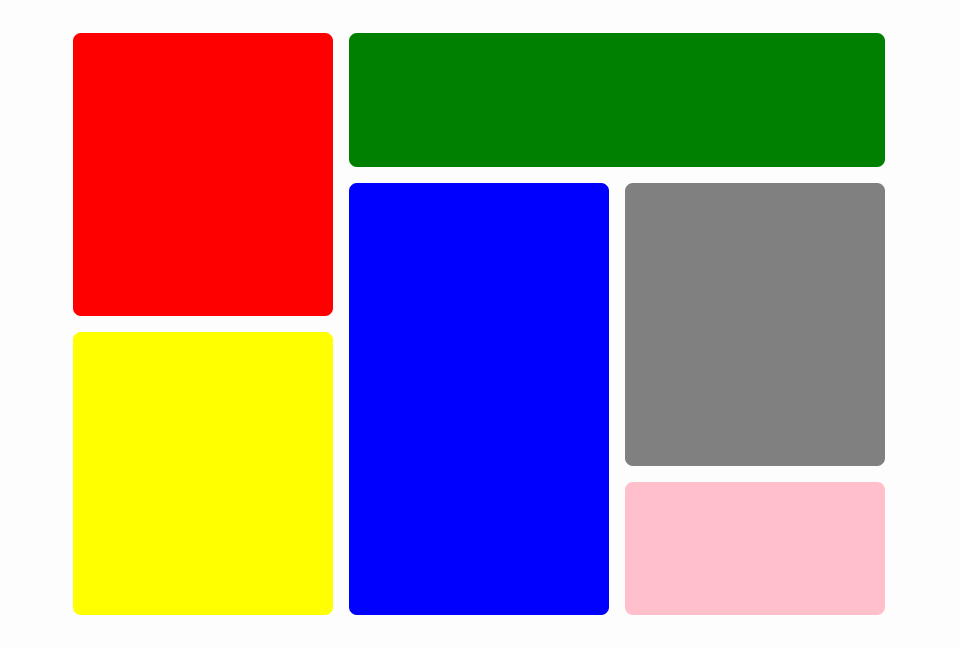
CSS Gridを使ったおしゃれなレイアウトの解説
このコードでは、CSS Gridを使用して複雑なレイアウトを作成し、要素をおしゃれに配置しています。特に、grid-template-areasを使ってボックスを柔軟に配置し、レイアウ... -

ボタンホバー時に背景色が左から右に現れ、右へ消えるアニメーションの実装
今回は、ボタンにホバーしたときに背景色が左から右へ現れ、ホバーを解除するとそのまま右へ消えるアニメーションを実現するCSSコードを紹介します。このエフェクトは、... -

テキストを上に回転させるホバーエフェクトの実装方法
CSSでテキストをホバーした際に、スムーズに上へ回転するアニメーションを実装しました。このアニメーションを使うと、見た目に動きを加え、ユーザーの注目を引くことが... -

CSSで実現するタイピング風アニメーション
今回紹介するのは、CSSのみで「タイピングしている感じ」を表現するアニメーションです。文字が1文字ずつ表示されるように見せることで、タイピングしているようなエフ... -

斜め背景の実装方法: clip-pathを使ったデザイン
CSSのclip-pathプロパティを使うことで、要素の背景や形を自由にカットすることができます。今回は、四角形の背景を斜めにカットして、スタイリッシュなレイアウトを実... -

四角がクルクル回るローダーの実装方法
ウェブサイトの読み込み中に表示されるローディングアニメーションは、ユーザーに待ち時間を感じさせにくくする効果があります。今回は、四角形がクルクルと回転するロ... -

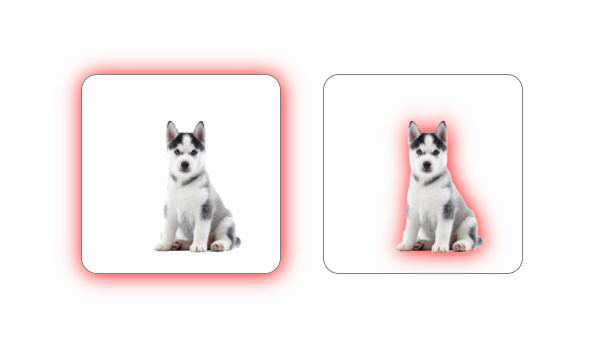
filter: drop-shadowを使ってPNG画像の形に沿った影をつける方法
ウェブデザインにおいて、画像に影をつけることで立体感や視覚的な魅力を高めることができます。今回は、PNG画像に対して2つの異なる方法で影をつける方法を紹介します... -

カードにホバーしてスムーズにサイズを変えるエフェクトの実装方法
今回紹介するのは、複数のカードが並んだギャラリーにおいて、カーソルをカードにホバーすると、そのカードのサイズがスムーズに変わるエフェクトです。このようなイン... -

画像ホバー時にズームするエフェクトの実装方法
ウェブサイトで画像をホバーした際にズームするアニメーションは、ユーザーの目を引き、視覚的なインタラクションを強化するための効果的な方法です。今回は、CSSを使っ...
12