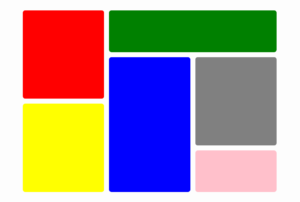
今回紹介するのは、複数のカードが並んだギャラリーにおいて、カーソルをカードにホバーすると、そのカードのサイズがスムーズに変わるエフェクトです。このようなインタラクティブなエフェクトは、ユーザー体験を向上させ、ウェブページをより動的に見せるのに役立ちます。
1. CSSコードの全体構成
まず、今回のエフェクトを実現するためのCSSコードは以下の通りです。
.container {
display: block;
}
.gallery {
display: flex;
gap: 4px;
}
.card {
position: relative;
left: 0;
width: 10%;
border-radius: 4px;
padding: 8px;
height: 160px;
background-color: white;
transition: 0.4s ease-in-out;
flex: 1;
}
.card:nth-child(1) {
background-color: #8881FF;
}
.card:nth-child(2) {
background-color: #FF9950;
}
.card:nth-child(3) {
background-color: #AAEC8A;
}
.card:nth-child(4) {
background-color: #ED6A5E;
}
.card:nth-child(5) {
background-color: #99C2FE;
}
.card:hover {
flex: 5;
font-weight: bold;
cursor: pointer;
}
.gallery クラス
.gallery {
display: flex;
gap: 4px;
}- display: flex;
カードを横並びにするためにFlexboxを使用しています。これにより、子要素である各カードが横一列に並びます。 - gap: 4px;
カード間の隙間を4pxに設定しています。Flexboxのgapプロパティを使用することで、子要素間のスペースを均等に設定できます。
.card クラス
.card {
position: relative;
left: 0;
width: 10%;
border-radius: 4px;
padding: 8px;
height: 160px;
background-color: white;
transition: 0.4s ease-in-out;
flex: 1;
}- position: relative;
カードの相対位置を指定しています。これにより、必要に応じて左や上などのプロパティで調整が可能になります。 - width: 10%;
各カードの初期幅を10%に設定しています。Flexboxのflexプロパティと組み合わせることで、初期サイズが決まります。 - border-radius: 4px;
カードの角を4ピクセル丸めています。見た目を少し柔らかくする効果があります。 - padding: 8px;
カード内のコンテンツと境界の間に8ピクセルの余白を設定しています。 - height: 160px;
カードの高さを160ピクセルに固定しています。 - background-color: white;
デフォルトの背景色を白に設定しています。 - transition: 0.4s ease-in-out;
0.4秒のトランジションを設定し、サイズ変更がスムーズになるようにします。ease-in-outを指定することで、エフェクトが始まるときと終わるときに速度が緩やかになります。 - flex: 1;
Flexboxのプロパティを使用して、各カードが同等のスペースを取るように設定しています。
各カードの背景色設定
.card:nth-child(1) {
background-color: #8881FF;
}
.card:nth-child(2) {
background-color: #FF9950;
}
.card:nth-child(3) {
background-color: #AAEC8A;
}
.card:nth-child(4) {
background-color: #ED6A5E;
}
.card:nth-child(5) {
background-color: #99C2FE;
}:nth-child(n)
各カードの背景色を設定するために、CSSの擬似クラスnth-childを使っています。これにより、異なる色をカードに割り当てて、視覚的に分かりやすくしています。
ホバー時のエフェクト
.card:hover {
flex: 5;
font-weight: bold;
cursor: pointer;
}- flex: 5;
ホバーしたカードのflex値を5に設定しています。これにより、他のカードよりも大きなスペースを占有するようになります。 - font-weight: bold;
ホバー時にカード内のテキストを太字にします。 - cursor: pointer;
ホバー時にカーソルをポインター(クリックできるマウスカーソル)に変えて、ユーザーに対してクリック可能であることを示します。
3. 実装例
以下のHTMLコードで、このスムーズなサイズ変更エフェクトを持つカードギャラリーを実装します。
<div class="container">
<div class="gallery">
<div class="card">Card 1</div>
<div class="card">Card 2</div>
<div class="card">Card 3</div>
<div class="card">Card 4</div>
<div class="card">Card 5</div>
</div>
</div>4. 効果と応用
このホバーエフェクトは、カード型のインターフェースがあるWebページやポートフォリオサイト、商品一覧ページなどで非常に有効です。カードをホバーしたときにサイズを変更することで、ユーザーの興味を引き、クリックを促す効果があります。
5. まとめ
CSSのFlexboxプロパティとトランジションを組み合わせることで、スムーズなホバーエフェクトを簡単に実装することができます。このエフェクトはユーザー体験を向上させると同時に、インタラクティブな要素を追加してウェブサイトのデザインをより魅力的にします。ぜひこのテクニックを活用して、プロジェクトのビジュアルにインパクトを与えてください!
私たちは、初台、幡ヶ谷、笹塚、代々木エリアでWebサイト制作やLP制作を行っています。これらの地域にお住まいの方や、事業を展開している企業・飲食店様・お店を持たれている方に向けて、Webサイト制作やホームページ制作、さらに企業向けのコーポレートサイト制作を提供しています。お問い合わせなどの目的に合わせたデザイン性の高いLP制作も承っております。
この地域に特化したサービスを提供することで、地域のビジネスがオンラインで成長できるようサポートしています。また、地域のお客様向けに特別なプランもご用意しておりますので、興味のある方はぜひお問い合わせください。
お問い合わせいただければ、詳細なご提案やお得なプランについて、丁寧にご案内いたします。初台、幡ヶ谷、笹塚、代々木エリアの皆様、お気軽にご相談ください。









コメント