最近、WordPressのプラグイン「Custom Field Suite(CFS)」が公開停止となり、お困りの方もたくさんいらっしゃるのではないかと思います。代替プラグインとして「Pods」を使用し始めました。特に、CFSで便利に利用していたループフィールド(リピートフィールド)機能が、Podsでも無料で実現できるため、その機能について紹介します。
Podsのループフィールドの使い方メインの記事ですが、既存CFSからPodsに移行するときの参考にもなるかもしれません。
今回は、私の本サイトでどのように使っているかを中心に説明していきます。
制作事例の各記事内の下部で画像をスライダー形式で表示するためにループフィールドをCFSで使っていました。今回はこれをPodsで実現します。制作事例の記事は、カスタム投稿で作成しています。
1. Custom Field Suiteの公開停止と代替の選択
Custom Field Suiteは、カスタムフィールドの追加が簡単にできるWordPressのプラグインでした。しかし、最近公開停止となり、セキュリティ上の観点から代替プラグインを探す必要がありました。そこで選んだのが、Podsという無料のプラグインです。海外では結構人気のプラグインみたいです。
2. Podsの導入
Podsは、WordPressのカスタムフィールドやカスタム投稿タイプを強力にサポートするプラグインです。


プラグインをインストールしたら「Pods Admin」から設定していきます。
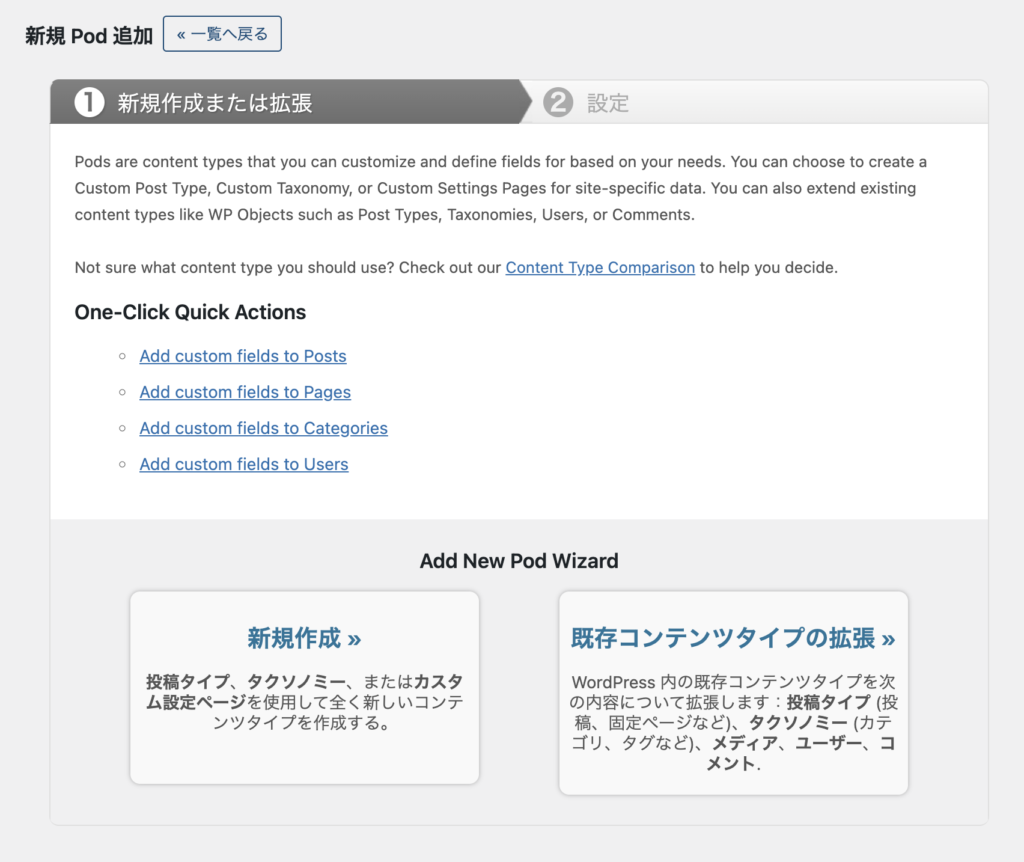
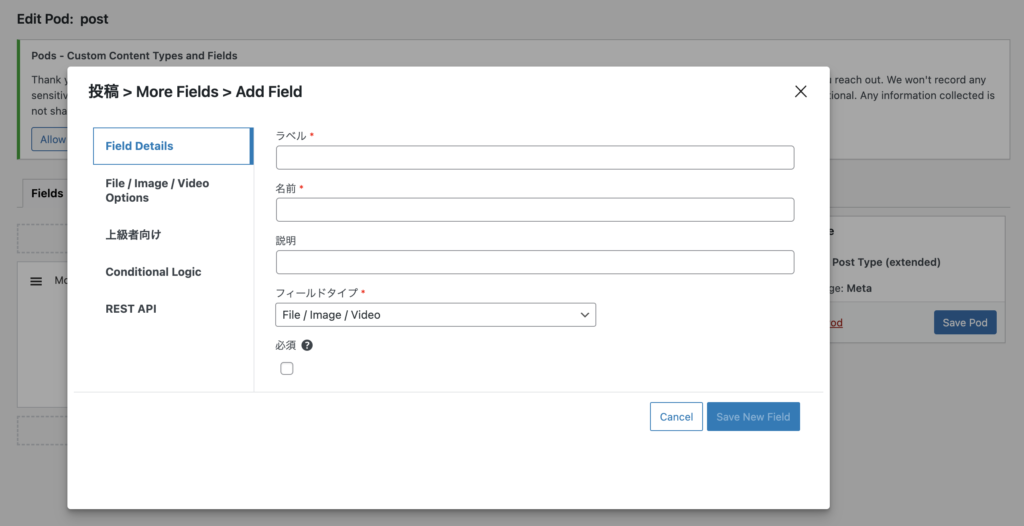
1.「Podを新規追加」を選択
2.「既存コンテンツタイプの拡張」を選択

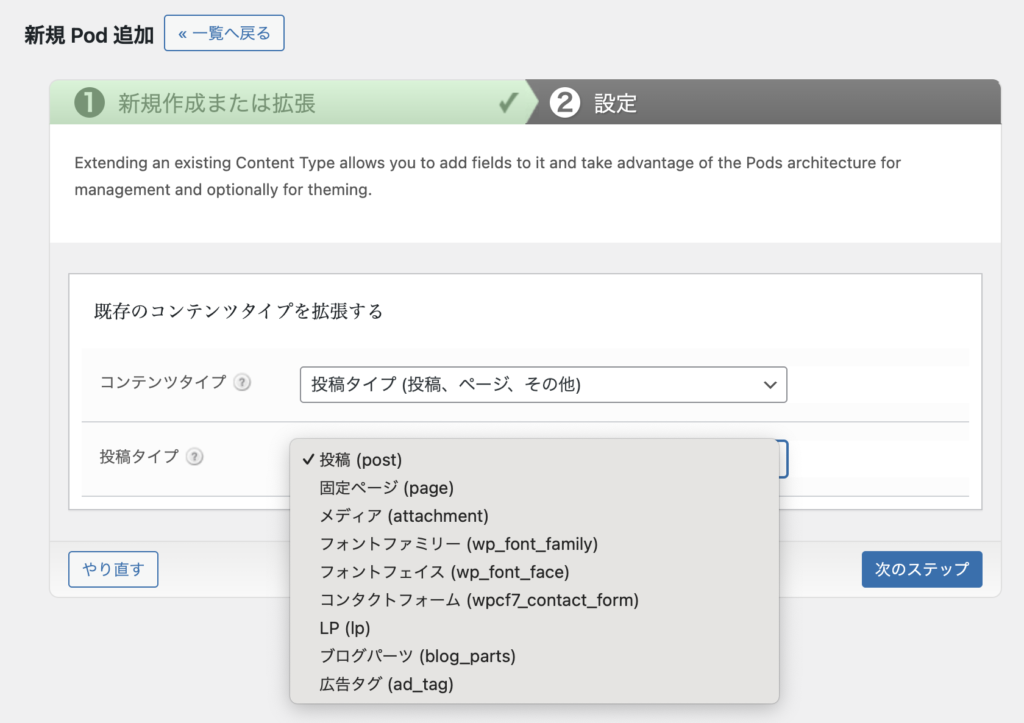
3.コンテンツタイプと投稿タイプを選択する

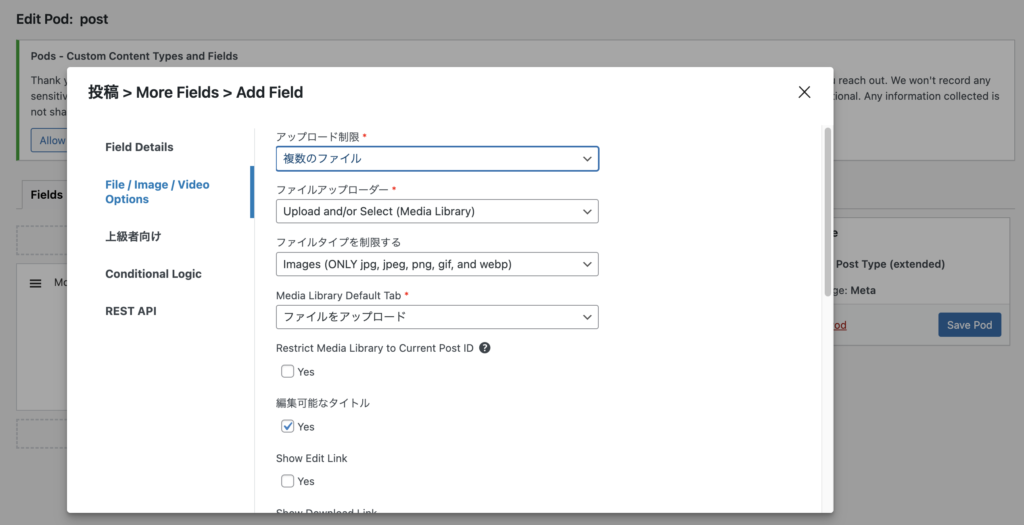
4.それぞれ設定して、「file/image/video options」からアップロード制限を複数のファイルを選択します。
*本サイトの場合は、制作事例の記事で画像を複数設定してそれをスライダーとして表示しています。


5.記事のテンプレートにコードを追加して、それを元にしてスライダーを表示しています。
$pod = pods('case', get_the_ID()); // Podsインスタンスを取得
$sliders = $pod->field('images'); // Podsで設定したカスタムフィールド名に合わせる4. Podsを選んだ理由
- 無料で使える: CFSと同様に、ループフィールド機能が無料で利用できる点が魅力的です。他の類似プラグイン(例えばAdvanced Custom Fields Proなど)では有料機能となることが多いです。
- シンプルな操作感: Podsは、シンプルなインターフェースで、カスタムフィールドの作成や管理が簡単に行えます。CFSからの移行もスムーズに進められました。
- 柔軟性: カスタム投稿タイプやタクソノミーの管理も一元化できるため、サイト全体の構造を整理しやすい点も利便性が高いです。
5. まとめ
Custom Field Suiteの公開停止に伴い、Podsを選択した理由は、主にループフィールドの無料対応です。CFSで活用していた機能をそのまま移行でき、さらにカスタム投稿タイプやタクソノミーの管理も一括で行えるため、サイトの柔軟な拡張が可能になりました。
これからWordPressでカスタムフィールドを使いたい方や、CFSの代替を探している方には、Podsをおすすめします。
他にも代替となるpluginはあるかもしれませんが、今回はPodsを使ってみました。
後半のコード部分や設定部分は大まかで詳細な説明になっていませんがざっくりこんなことができるといった説明にしています。簡単なので色々触ってみてください。
無料でループを使うだけなら十分以上です。
私たちは、初台、幡ヶ谷、笹塚、代々木エリアでWebサイト制作やLP制作を行っています。これらの地域にお住まいの方や、事業を展開している企業・飲食店様・お店を持たれている方に向けて、Webサイト制作やホームページ制作、さらに企業向けのコーポレートサイト制作を提供しています。お問い合わせなどの目的に合わせたデザイン性の高いLP制作も承っております。
この地域に特化したサービスを提供することで、地域のビジネスがオンラインで成長できるようサポートしています。また、地域のお客様向けに特別なプランもご用意しておりますので、興味のある方はぜひお問い合わせください。
お問い合わせいただければ、詳細なご提案やお得なプランについて、丁寧にご案内いたします。初台、幡ヶ谷、笹塚、代々木エリアの皆様、お気軽にご相談ください。









コメント