投稿
-

CSSで袋文字を作成する方法 — -webkit-text-strokeの解説
袋文字(ふくろもじ)は、文字を視認性の高いデザインにするための装飾技法です。通常、文字に縁取りを加えることで、文字が背景に埋もれず、強調された印象を与えます... -

HTML,CSSだけでハートを作ってみた
この記事では、HTMLとCSSだけを使ってシンプルなハート形を作成する方法を紹介します。このハートは、::beforeと::afterの疑似要素を利用しています。 完成したハートの... -

笹塚でサイト制作を行っています | 笹塚限定1ページ無料オプションあり!
こんにちは、私たちは笹塚エリアを拠点にWebサイト制作を行っているフリーランスチームです。地域の皆様のビジネスや活動をオンラインでサポートし、見やすく、効果的な... -

幡ヶ谷でサイト制作を行っています | 幡ヶ谷限定1ページ無料オプションあり!
こんにちは、私たちは幡ヶ谷を拠点にWebサイト制作を行っているフリーランスチームです。地域の皆様にとって、ビジネスを成功に導くための効果的で見やすいWebサイトを... -

初台でサイト制作を行っています | 初台限定1ページ無料オプションあり!
こんにちは、私たちは初台を拠点にWebサイト制作を行っているフリーランスチームです。地域の皆様にとって、より効果的で見やすいサイトを提供し、ビジネスや企業活動を... -

横に途切れず流れる文字列をCSSで実現する方法
今回紹介するのは、CSSのみを使って、文字列が横に途切れることなく流れていく処理です。この処理は、サイトに動きのあるデザインを加えたいときに非常に便利で、特にニ... -

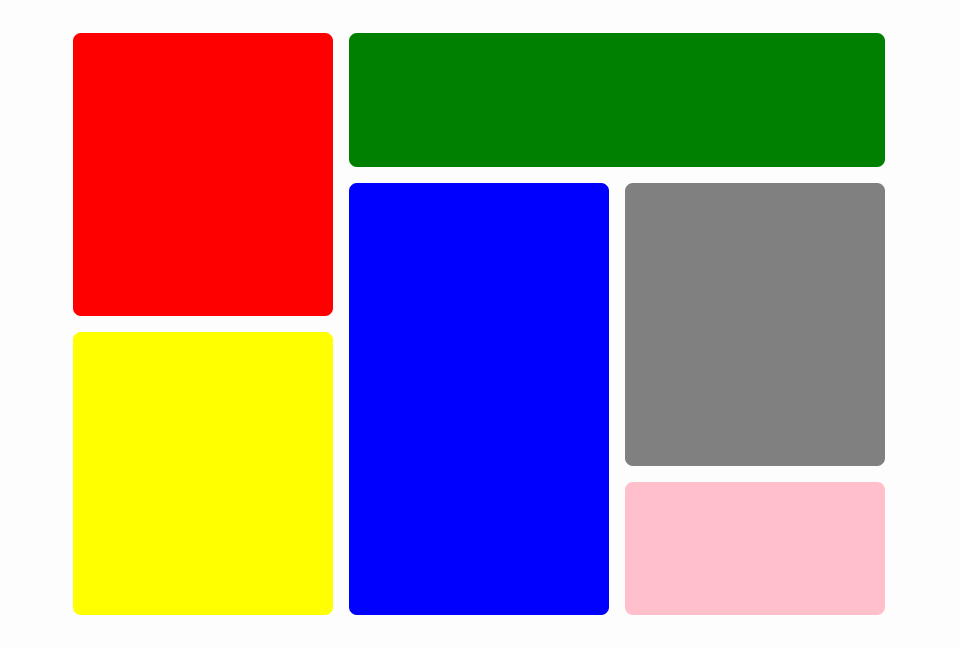
CSS Gridを使ったおしゃれなレイアウトの解説
このコードでは、CSS Gridを使用して複雑なレイアウトを作成し、要素をおしゃれに配置しています。特に、grid-template-areasを使ってボックスを柔軟に配置し、レイアウ... -

Custom Field Suite(CFS)の代わりにPodsを使う理由とループフィールドの活用
最近、WordPressのプラグイン「Custom Field Suite(CFS)」が公開停止となり、お困りの方もたくさんいらっしゃるのではないかと思います。代替プラグインとして「Pods... -

ボタンホバー時に背景色が左から右に現れ、右へ消えるアニメーションの実装
今回は、ボタンにホバーしたときに背景色が左から右へ現れ、ホバーを解除するとそのまま右へ消えるアニメーションを実現するCSSコードを紹介します。このエフェクトは、... -

テキストを上に回転させるホバーエフェクトの実装方法
CSSでテキストをホバーした際に、スムーズに上へ回転するアニメーションを実装しました。このアニメーションを使うと、見た目に動きを加え、ユーザーの注目を引くことが...