ウェブデザインにおいて、画像に影をつけることで立体感や視覚的な魅力を高めることができます。今回は、PNG画像に対して2つの異なる方法で影をつける方法を紹介します。


1. box-shadowで画像の周りに影をつける方法
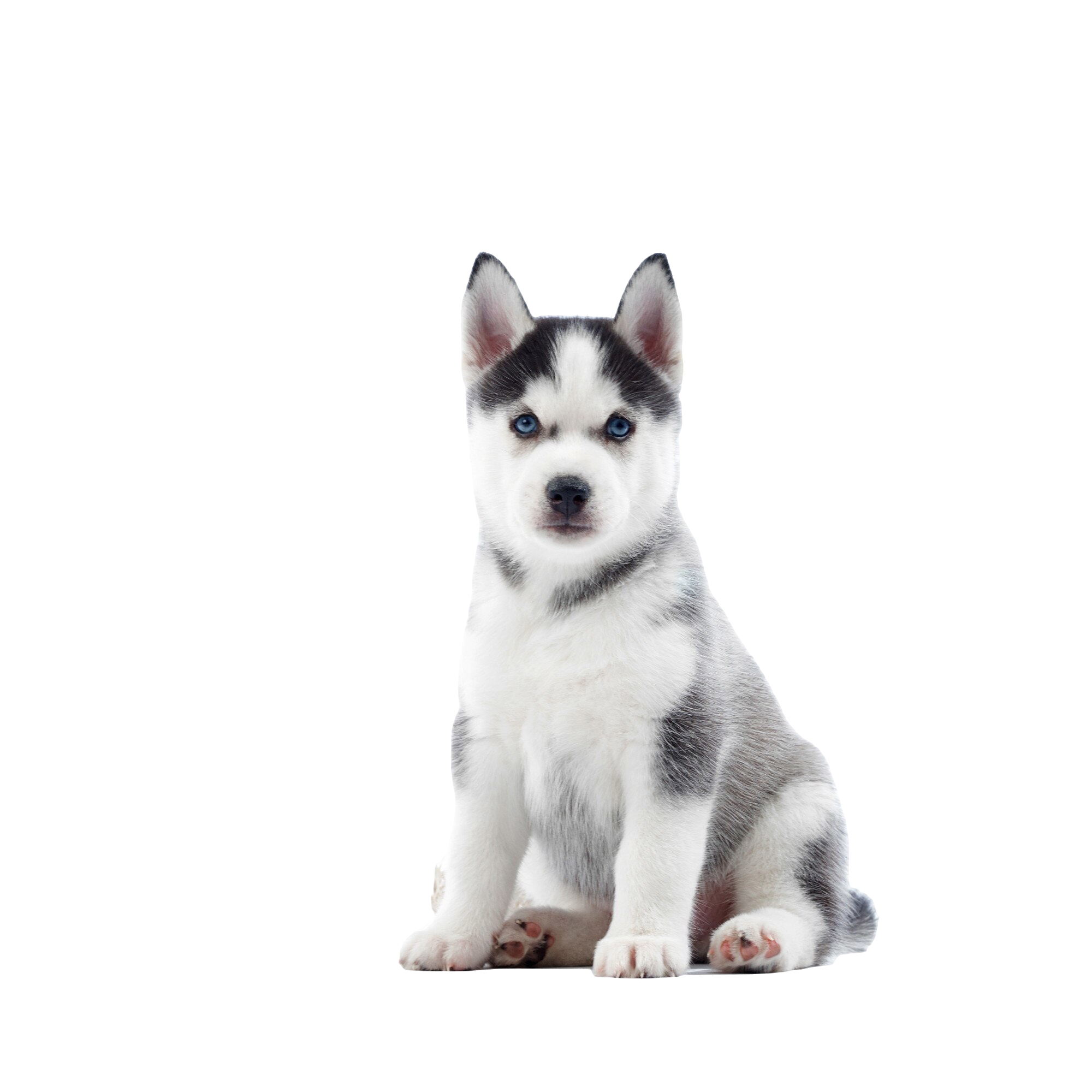
まず、box-shadowを使った方法です。この方法では、画像の全体(枠)に対して影をつけます。
.img-wrapper1 {
height: 200px;
overflow: hidden;
border-radius: 16px;
border: 1px solid gray;
box-shadow: 1px 1px 20px red;
}box-shadowプロパティを使用すると、画像の周囲に影が付きます。画像の枠全体に対して均等に影がつくので、画像の形に関わらず四角形のボックスとして影が描画されます。1px 1px: 影の水平・垂直のオフセットを指定します。20px: 影のぼかし具合(ぼかし半径)を設定します。red: 影の色を指定します。
この方法は、画像の周りに簡単に影をつけたい場合に便利です。
2. filter: drop-shadowで画像の形に沿った影をつける方法
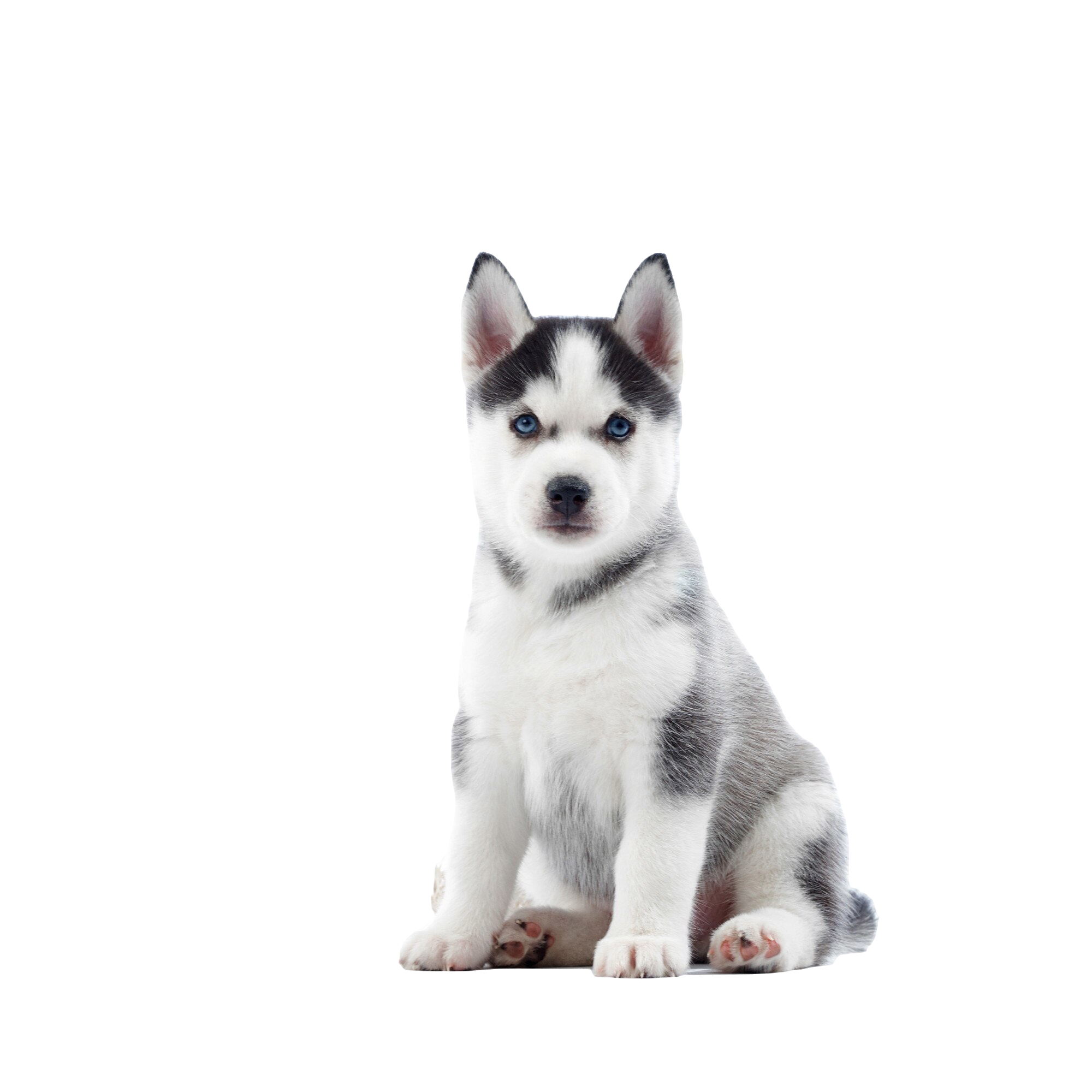
次に、filter: drop-shadowを使った方法です。この方法では、PNG画像の不透明な部分に沿って影をつけることができます。
.img-wrapper2 img {
object-fit: cover;
transition: transform 0.8s;
height: 100%;
filter: drop-shadow(1px 1px 10px red);
}filter: drop-shadowプロパティは、画像の不透明な部分に沿って影をつけます。このため、画像が透明部分を含む場合、その形にピッタリと沿った影をつけることができます。1px 1px: 影の水平・垂直のオフセットを設定します。10px: 影のぼかし半径を設定します。値が大きいほど影がぼやけます。red: 影の色を指定します。
この方法は、透明な背景を持つPNG画像や複雑な形状の画像に最適で、影が画像の輪郭に沿って表示されるため、よりリアルな立体感を表現できます。
3. 実装例
以下のHTMLコードで、2つの異なる影の効果を実装しています。
<div class="container">
<!-- 画像の周りに影をつける -->
<div class="img-wrapper1" style="margin-right: 30px;">
<img src="/wp-content/uploads/2024/09/portrait-cute-siberian-husky-dog-with-blue-eyes-gray-black-fur-sitting-floor-funny-little-puppy-like-wolf-isolated-white-real-animal-friend.png">
</div>
<!-- 画像の形に沿って影をつける -->
<div class="img-wrapper2">
<img src="/wp-content/uploads/2024/09/portrait-cute-siberian-husky-dog-with-blue-eyes-gray-black-fur-sitting-floor-funny-little-puppy-like-wolf-isolated-white-real-animal-friend.png">
</div>
</div>4. まとめ
box-shadow: 画像全体のボックスに影をつける方法で、画像の形状に関係なく四角い影を作ります。filter: drop-shadow: 画像の不透明部分に沿って影をつける方法で、透明な部分を考慮した自然な影を作ることができます。
この2つの方法を使い分けて、デザインの意図やコンテンツに合わせた影効果を選択することができます。特に、透明なPNG画像に沿った影を付けたい場合には、filter: drop-shadowが効果的です。ぜひ、実際のプロジェクトで試してみてください!
私たちは、初台、幡ヶ谷、笹塚、代々木エリアでWebサイト制作やLP制作を行っています。これらの地域にお住まいの方や、事業を展開している企業・飲食店様・お店を持たれている方に向けて、Webサイト制作やホームページ制作、さらに企業向けのコーポレートサイト制作を提供しています。お問い合わせなどの目的に合わせたデザイン性の高いLP制作も承っております。
この地域に特化したサービスを提供することで、地域のビジネスがオンラインで成長できるようサポートしています。また、地域のお客様向けに特別なプランもご用意しておりますので、興味のある方はぜひお問い合わせください。
お問い合わせいただければ、詳細なご提案やお得なプランについて、丁寧にご案内いたします。初台、幡ヶ谷、笹塚、代々木エリアの皆様、お気軽にご相談ください。









コメント