はじめに
ウェブサイトのレイアウトを設計する際に、CSSグリッドレイアウトは非常に強力なツールです。従来のフロートやFlexboxでは難しい複雑なレイアウトも、グリッドを使えば簡単に実装できます。今回は、CSSグリッドレイアウトの基本から応用までをわかりやすく解説します。
1. グリッドレイアウトとは?
CSSグリッドレイアウトは、要素を行(row)と列(column)の2次元のグリッド上に配置するためのレイアウトシステムです。これにより、ウェブページ上で複雑なレイアウトを簡単に管理できます。グリッドレイアウトは、親要素(コンテナ)と子要素(アイテム)に分かれており、グリッドコンテナ内でグリッドアイテムの位置やサイズを制御します。
2. 基本的なグリッドレイアウトの使い方
グリッドレイアウトを使うには、まず親要素(グリッドコンテナ)にdisplay: grid;を設定します。そして、grid-template-columnsとgrid-template-rowsを使って、列や行のサイズを指定します。以下は基本的なグリッドレイアウトのコード例です。
<style>
.grid-container {
display: grid; /* グリッドレイアウトを有効にする */
grid-template-columns: repeat(3, 1fr); /* 3つの等しい幅の列を作成 */
gap: 10px; /* グリッドアイテム間のギャップ */
}
.grid-item {
background-color: #ddd;
padding: 20px;
text-align: center;
border: 1px solid #ccc;
}
</style>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>コードの解説
display: grid;
グリッドレイアウトを有効にするプロパティです。これを指定することで、要素はグリッドコンテナとして振る舞います。grid-template-columns
グリッドコンテナの列のサイズを指定します。repeat(3, 1fr)は、3つの同じ幅の列を作ることを意味します。1frは「1フラクション」の略で、利用可能なスペースの割合を示します。gap
グリッドアイテム間の隙間を指定します。この例では10ピクセルのギャップを設定しています。
3. 応用的なグリッドレイアウト
グリッドレイアウトでは、さらに複雑なレイアウトを作成することも簡単です。ここでは、grid-template-areasプロパティを使って、特定のアイテムを特定の位置に配置する方法を紹介します。
<style>
.grid-container-advanced {
display: grid;
grid-template-areas:
"header header"
"sidebar content"
"footer footer";
grid-template-columns: 1fr 3fr; /* 左側1フラクション、右側3フラクション */
grid-template-rows: auto; /* 行の高さを自動で設定 */
gap: 10px;
}
.header {
grid-area: header; /* grid-template-areasで指定したエリア名 */
background-color: #6c7ae0;
padding: 20px;
text-align: center;
}
.sidebar {
grid-area: sidebar;
background-color: #f1a34b;
padding: 20px;
}
.content {
grid-area: content;
background-color: #78c2ad;
padding: 20px;
}
.footer {
grid-area: footer;
background-color: #f67875;
padding: 20px;
text-align: center;
}
</style>
<div class="grid-container-advanced">
<div class="header">ヘッダー</div>
<div class="sidebar">サイドバー</div>
<div class="content">コンテンツ</div>
<div class="footer">フッター</div>
</div>コードの解説
grid-template-areas
このプロパティは、グリッド内の特定のエリアを名前で定義し、レイアウトを視覚的に管理します。たとえば、”header header”と指定することで、2つの列にまたがる「header」エリアを作成します。grid-area
各グリッドアイテムに対して、grid-template-areasで定義したエリア名を割り当てます。これにより、指定したエリアにアイテムが配置されます。grid-template-columnsとgrid-template-rows
列と行のサイズを指定します。たとえば、1fr 3frは、2つの列を持ち、1つ目の列が「1フラクション」、2つ目の列が「3フラクション」の割合でスペースを占めることを意味します。
4. グリッドアイテムの具体的な配置方法
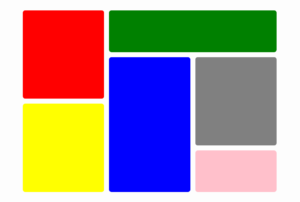
次に、グリッドアイテムを具体的に配置するためのコード例を紹介します。この例では、5×5のグリッドを作成し、アイテムを特定のエリアに配置しています。
<style>
.parent {
display: grid;
grid-template-columns: repeat(5, 1fr);
grid-template-rows: repeat(5, 1fr);
grid-column-gap: 0px;
grid-row-gap: 0px;
}
.div1 {
grid-area: 1 / 1 / 3 / 3;
background-color: #FFCCCB; /* 薄い赤色 */
}
.div2 {
grid-area: 1 / 3 / 4 / 5;
background-color: #ADD8E6; /* 薄い青色 */
}
.div3 {
grid-area: 1 / 5 / 6 / 6;
background-color: #90EE90; /* 薄い緑色 */
}
.div4 {
grid-area: 3 / 1 / 5 / 3;
background-color: #FFD700; /* 黄色 */
}
.div5 {
grid-area: 4 / 3 / 5 / 5;
background-color: #FFB6C1; /* 薄いピンク色 */
}
.div6 {
grid-area: 5 / 1 / 6 / 5;
background-color: #D3D3D3; /* ライトグレー */
}
</style>
<div class="parent">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
<div class="div4">4</div>
<div class="div5">5</div>
<div class="div6">6</div>
</div>コードの解説
.parentの設定display: grid;を指定し、5×5のグリッドを作成します。grid-template-columns: repeat(5, 1fr);とgrid-template-rows: repeat(5, 1fr);により、等しい幅と高さの5列と5行を作成します。これにより、各セルが均等に配置されます。- グリッドアイテムの配置(
grid-area)
各子要素(.div1~.div6)はgrid-areaプロパティを使って特定のエリアに配置されます。このプロパティは、grid-area: [開始行] / [開始列] / [終了行] / [終了列];の形式で指定します。- **
.div1**は1行目・1列目から3行目・3列目の直前までのエリアを占有(2×2のサイズ)。 - **
.div2**は1行目・3列目から4行目・5列目の直前までのエリアを占有(3×2のサイズ)。 - **
.div3**は1行目・5列目から6行目・6列目の直前までのエリアを占有(5×1のサイズ)。 - **
.div4**は3行目・1列目から5行目・3列目の直前までのエリアを占有(2×2のサイズ)。 - **
.div5**は4行目・3列目から5行目・5列目の直前までのエリアを占有(1×2のサイズ)。 - **
.div6**は5行目・1列目から6行目・5列目の直前までのエリアを占有(1×4のサイズ)。
- **
- 背景色の設定
各グリッドアイテムに異なる背景色を設定することで、どの要素がどのグリッドエリアを占有しているかを視覚的に識別しやすくしています。
まとめ
CSSグリッドレイアウトは、複雑なウェブサイトのレイアウトを簡単に構築できる強力なツールです。grid-template-columnsやgrid-template-areas、grid-areaなどのプロパティを組み合わせることで、直感的で自由度の高いレイアウトが可能になります。さらに、borderプロパティを使ってグリッドアイテム間に境界線を追加することで、デザインをより明確にすることもできます。
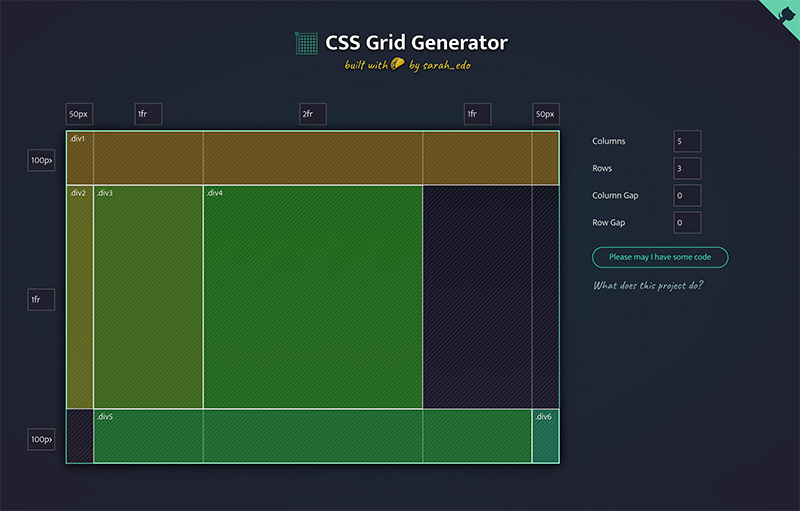
このようなグリッドレイアウトジェネレータサイトなどもあるので是非試してみてください。
この記事を参考に、あなたのウェブサイトに応じた最適なグリッドレイアウトを作成し、ユーザーにとって見やすく使いやすいデザインを実現してください!
私たちは、初台、幡ヶ谷、笹塚、代々木エリアでWebサイト制作やLP制作を行っています。これらの地域にお住まいの方や、事業を展開している企業・飲食店様・お店を持たれている方に向けて、Webサイト制作やホームページ制作、さらに企業向けのコーポレートサイト制作を提供しています。お問い合わせなどの目的に合わせたデザイン性の高いLP制作も承っております。
この地域に特化したサービスを提供することで、地域のビジネスがオンラインで成長できるようサポートしています。また、地域のお客様向けに特別なプランもご用意しておりますので、興味のある方はぜひお問い合わせください。
お問い合わせいただければ、詳細なご提案やお得なプランについて、丁寧にご案内いたします。初台、幡ヶ谷、笹塚、代々木エリアの皆様、お気軽にご相談ください。










コメント